Preparation
For this process, cPanel Reseller accounts will be the starting point. Any information related to Root accounts can be found in cPanel Style Documentation. Here are a few assumptions of what you’ll need to have:
- cPanel & WHM 11.50 or later
- Reseller account
- Basic knowledge of HTML/CSS/JS
- Basic Command Line
- Design software
Game Plan
Like any project, you’ll need to come up with a game plan. Start by figuring out the areas you wish to customize. Customization can range from colors and layout to simple behavior interactions. You’re only limited by your imagination!
Once you have an idea of the changes you’d like to make, take the time to draw it out. This will help you achieve your vision without losing sight of your objectives. Think of it as your goal post.
Brand customization
To increase brand awareness, it’s beneficial to provide your customers with a way to identify and associate your brand with the cPanel dashboard. Here is the first course of action necessary to change the cPanel logo to your custom logo.

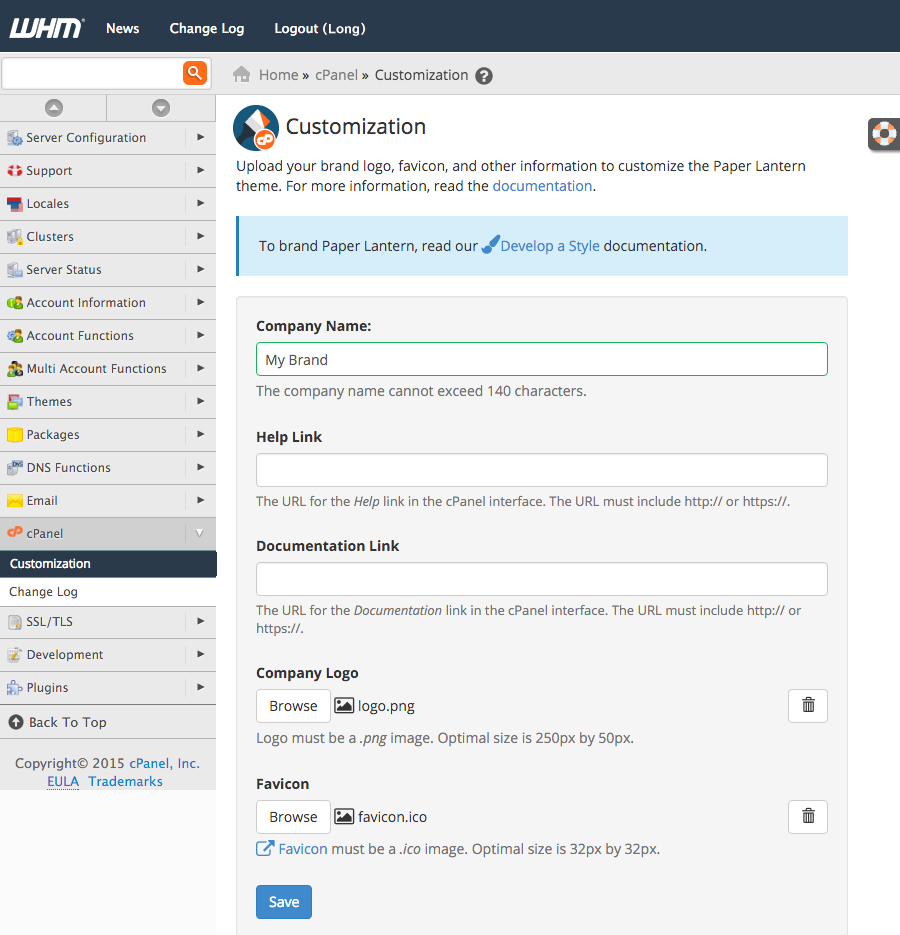
- Log into your WHM dashboard [ex: http://yourdomain.com/whm]
- Navigate to
cPanel > Customization - Type in your company name
- Upload your company logo
- Upload favicon
- Click Save
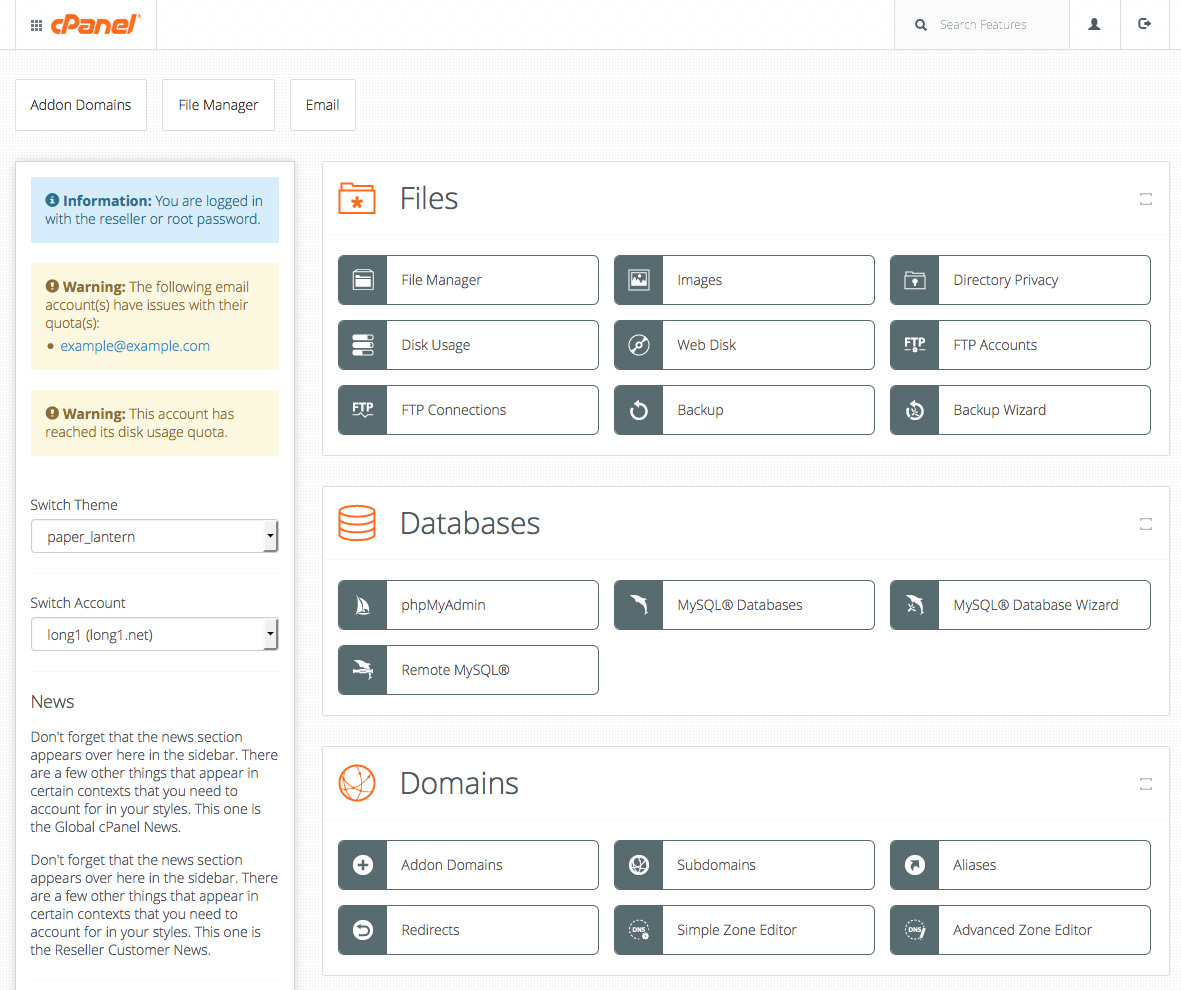
When you’re finished, switch and log into the cPanel dashboard [ex: http://yourdomain.com/cpanel] and you’ll notice your logo and favicon have been updated.

Theme
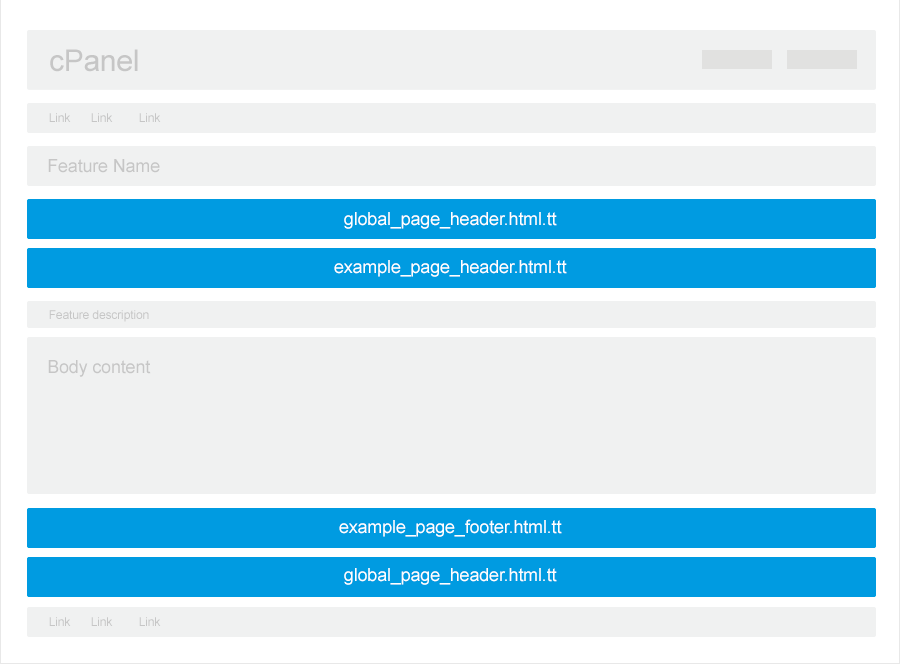
The bulk of customization is done through CSS. The diagram below shows the common elements, in IDs and Classes, that allow you to specify and modify the custom style.
Pro Tip:
You can use your mouse and right-click on any area in your Chrome or Firefox browser and select inspect element within the cPanel dashboard to identify existing IDs and Classes with the style code. Inspecting elements and the steps below will show how each design can be overridden to your custom style.

- In your cPanel dashboard – navigate to
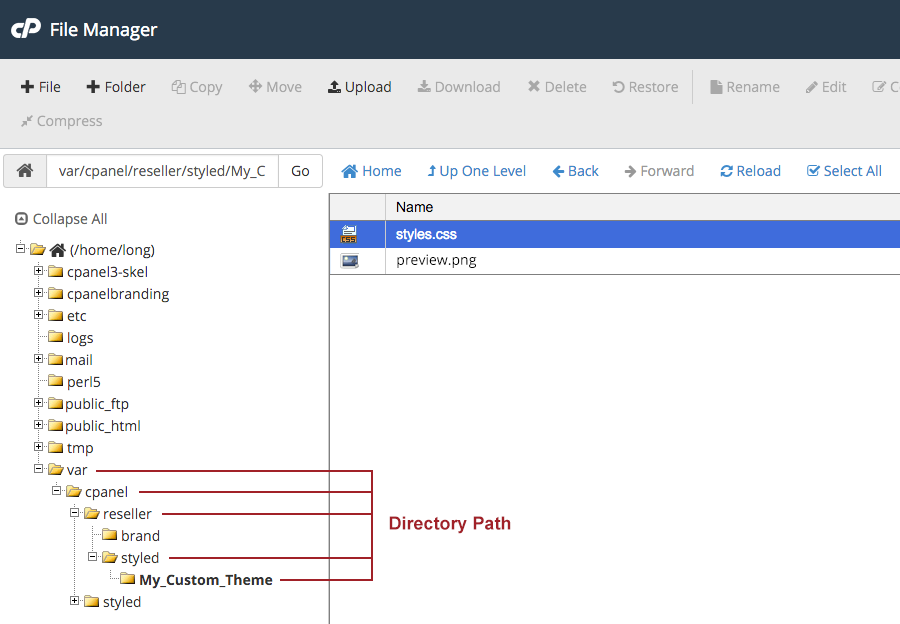
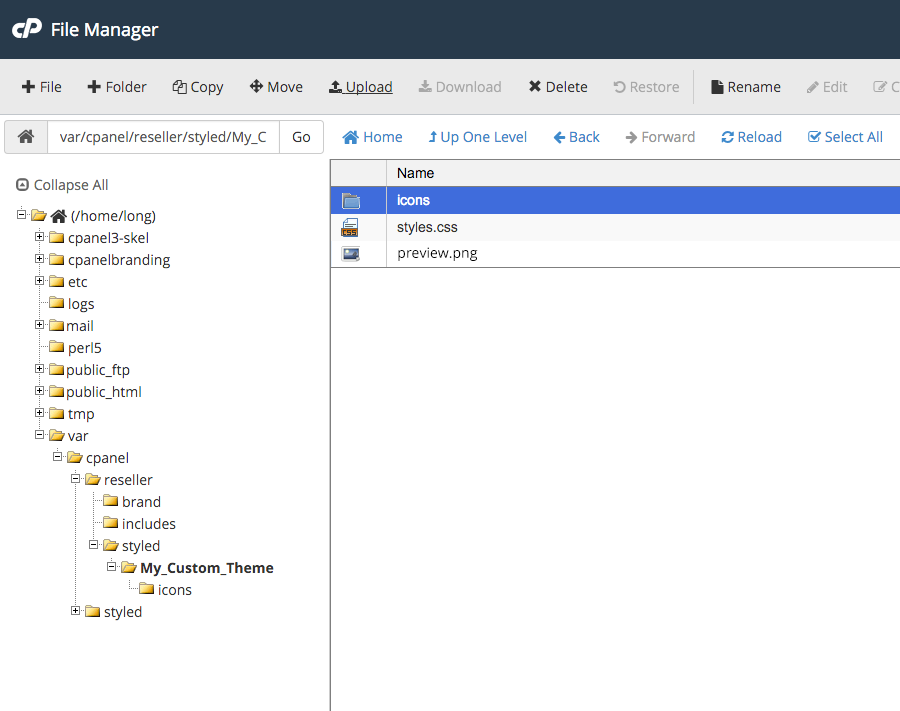
Home > Filesand select File Manager - In File Manager, navigate to, or create the directory
var/cpanel/reseller/styledif it doesn’t exist - Under styled folder – create your folder name for the theme: ex: My_Custom_Theme
- Within the same directory – create a new file and name it styles.css (must be exactly as it’s spelled and in lower caps)
- Right-click styles.css and click edit
- In your styles.css type in the following
.navbar-preferences {background-color: blue;} - Save Changes
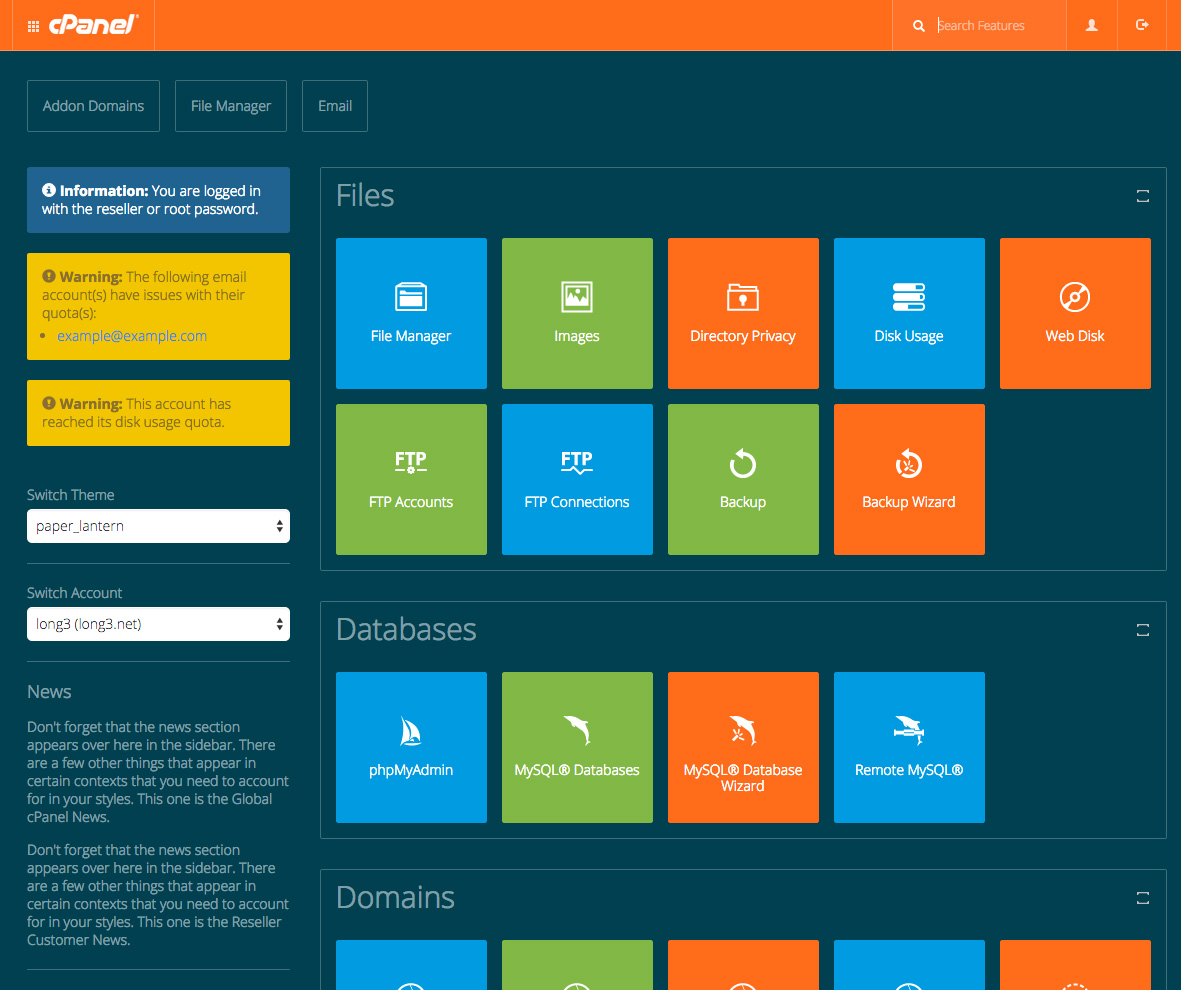
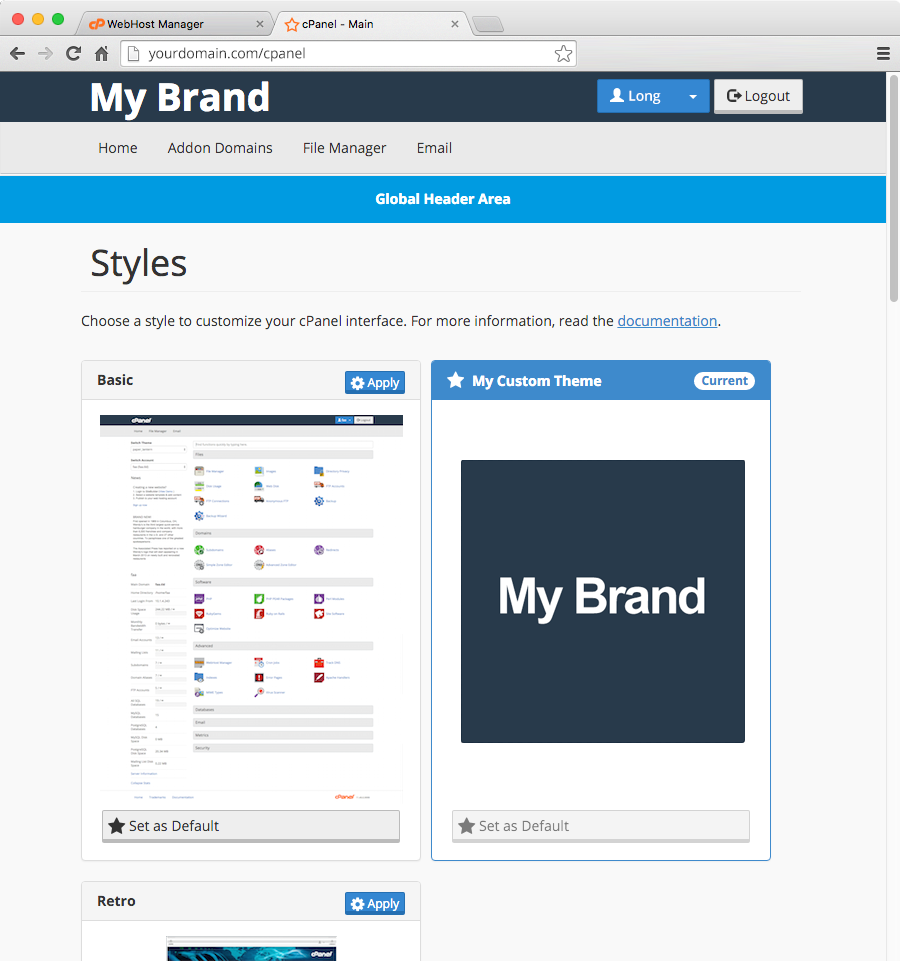
- Change your style to your custom style (User Preferences > Change Style) and select Apply on My Custom Theme (you’ll notice the background color on the navbar has changed in your cPanel dashboard). This is your theme.
- To include a preview image on the Change Style interface. Screen capture your new interface or design your preview image (500 by 500 pixel and png format), save the file name to preview.png, and upload it under the My_Custom_Theme directory.

By now your directory path should look similar to the image you see above.
I encourage you to keep tinkering with your CSS style until you’re satisfied. For further information on styling elements, you can read through cPanel documentation on setting up your stylesheet or writing your custom CSS.
Content
Sometimes styling the layout isn’t enough. There might be occasions when additional pieces of information should be included in the dashboard. As of now, there is a total of four available areas where you can include your content. The first two areas are GLOBAL header and footer positions which show up on every page. The GLOBAL positions filename is”global_header.HTML.tt” and “global_footer.HTML.tt”. Then the other two are PAGE TEMPLATES header and footer positions which only show up in the named app. The PAGE TEMPLATES positions filename is “_page_header.HTML.tt” and “_page_header.HTML.tt”. With these content additions, you have the option to include plain text, HTML, CSS, and JS to extend your UI enhancement further.

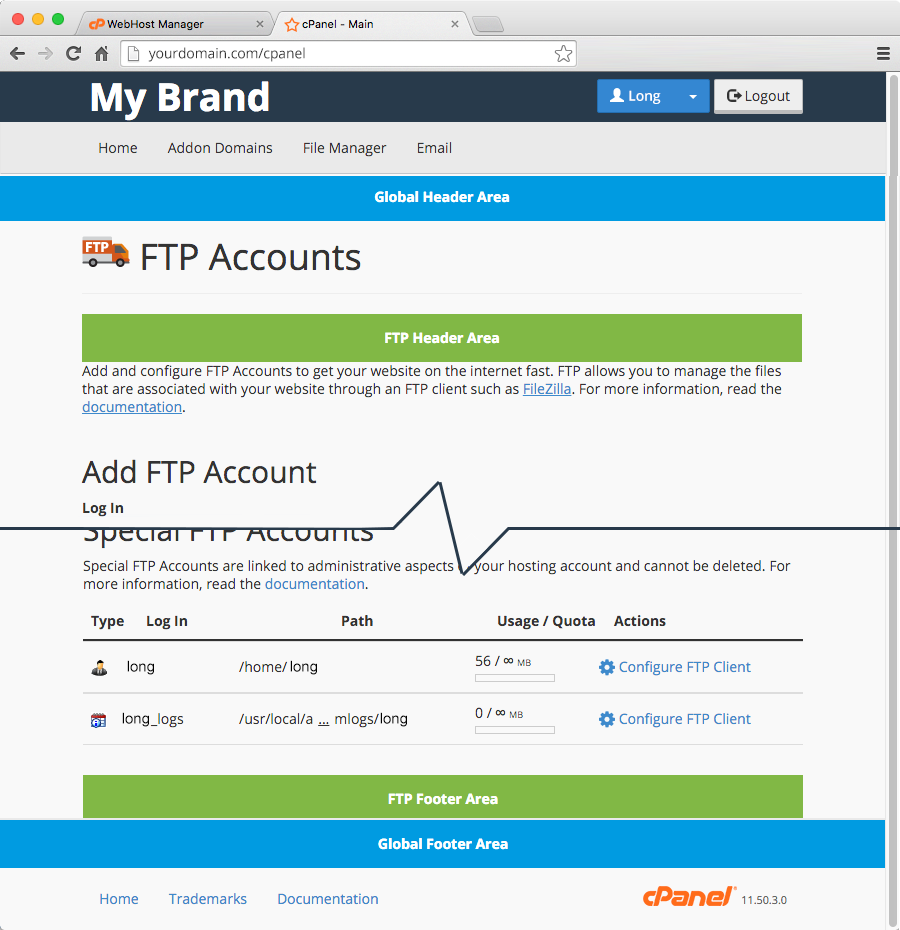
For this example, we’ll add content on both global and page templates using an FTP account.

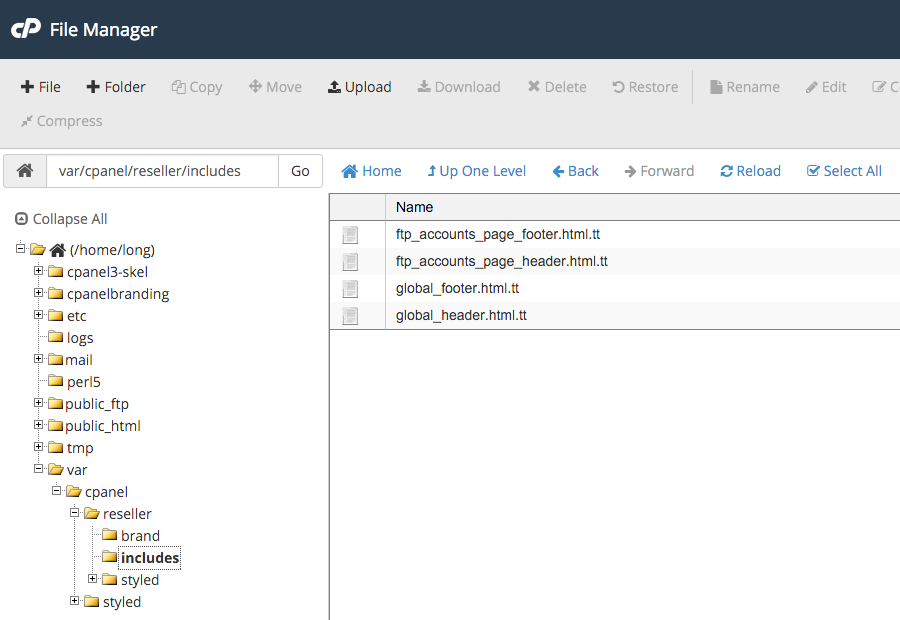
- In your File Manager – create a folder name includes under this directory
var/cpanel/reseller/ - Under the includes folder – Create the following files and name them exactly below:
global_header.html.ttglobal_footer.html.ttftp_page_header.html.ttftp_page_footer.html.tt
To view the filenames on different page templates, visit documentation at Customize Content in Paper Lantern
- Within each file, enter the following code:
- Global Header:
<div style="background-color: #82b74c; color: #fff; font-weight: bold; padding: 15px; text-align: center;">Global Header Area</div> - Global Footer:
<div style="background-color: #82b74c; color: #fff; font-weight: bold; padding: 15px; text-align: center;">Global Footer Area</div> - FTP Header:
<div style="background-color: #82b74c; color: #fff; font-weight: bold; padding: 15px; text-align: center;">FTP Header Area</div> - FTP Footer:
<div style="background-color: #82b74c; color: #fff; font-weight: bold; padding: 15px; text-align: center;">FTP Footer Area</div>
- Global Header:
- Save
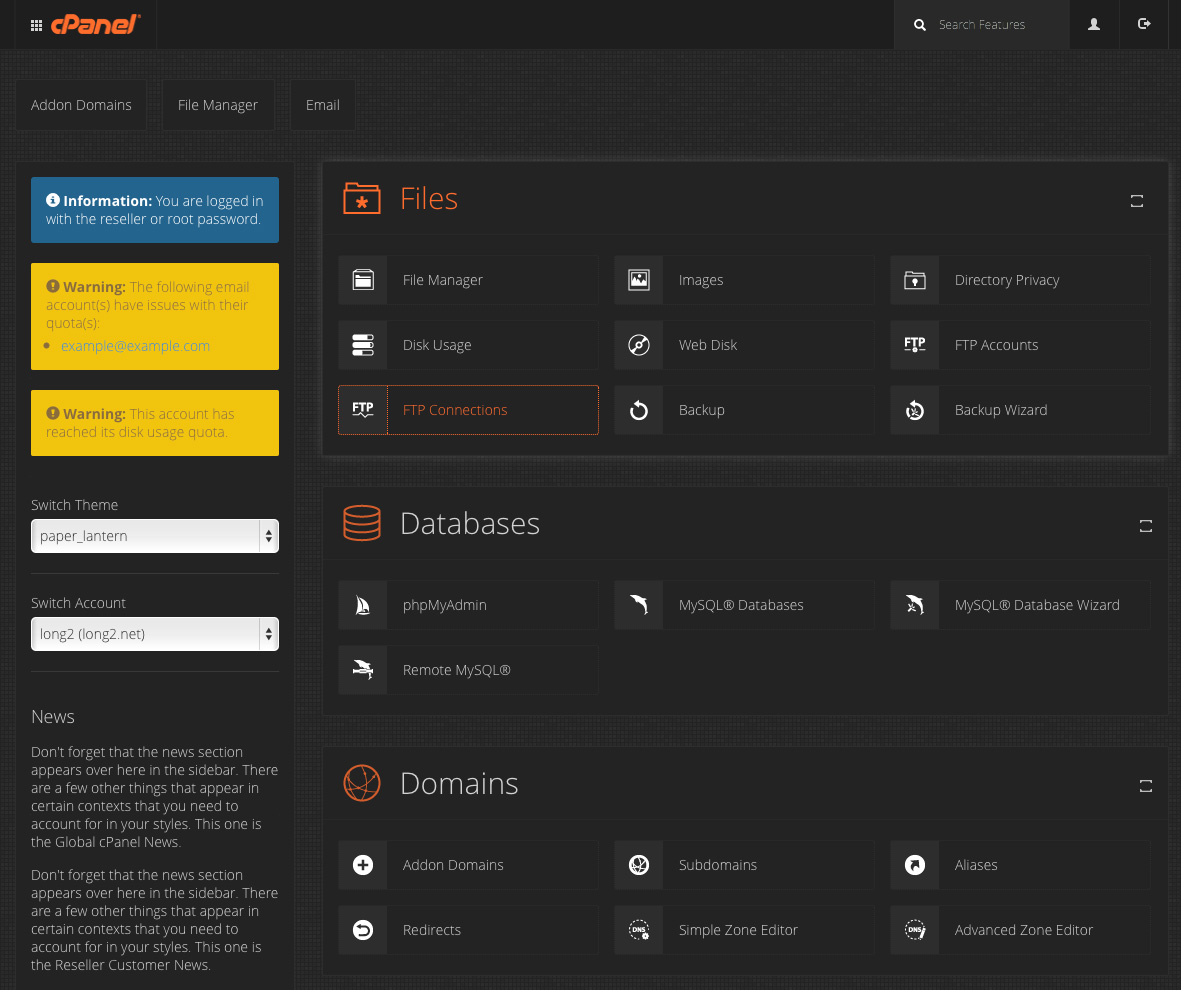
Go to your cPanel dashboard and refresh your browser. You’ll notice all pages have global content and the FTP accounts page only include specific content for that page.

Icon
The default cPanel icons are there to help users quickly identify the tools they need, however, they may not complement your custom design or style. Before moving forward, ensure that your custom icons are no bigger than 48x48px, alpha-transparent (no background color) and that they are saved in png format.

-
- Design your custom icons. For this example let’s redesign the FTP Accounts icon.
- Visit Paper Lantern’s apply documentation and find the icon you wish to replace. In this case, the app key for FTP accounts is ftp_accounts.png so your custom icons should be saved as ftp_accounts.png.
- In your File Manager – navigate to
var/cpanel/reseller/styled/My_Custom_Theme/and create a folder name icons

- Upload your new icons ftp_accounts.png under the icons folder
- This is the only place where you’ll need to use the terminal (mac) / command prompt (pc). Open up your terminal/command prompt and type the following:
-
ssh reseller@server.example.net -
password: <enter your password> -
/usr/local/cpanel/bin/sprite_generator – theme paper_lantern – style My_Custom_Theme
(replace ssh login credential with your username/server name and My_Custom_Theme to your theme name)
-
Go to your cPanel dashboard and force-refresh your browser. You should see your new FTP accounts icon.
![]()
You can continue to design your icons and upload them all at once. When done, simply follow the steps above. It will generate the images and override the existing Paper Lantern icons.
Set your style to default
The last step is to set your default style to your custom design. Simply go to User Preferences > Change Style > Set as Default one of your custom designs. Once enabled, the new and existing hosting account will automatically see your new custom branded dashboard.

Build it and be known
There you have it, folks! You now have the skills and knowledge to rebrand the cPanel dashboard your way. The possibilities are endless. Take control of your brand. There’s nothing but pure joy when it comes to creating your own identity and setting yourself apart from others.
Share your design in the comment section or on our forums. Below are a few examples of what you could do with your new branding skills and cPanel.
Paper Lantern Caveat
When creating your design style, it inherits all of the functionality and styling of Paper Lantern. This means Paper Lantern is your master template. Because Paper Lantern is constantly evolving and the code is frequently updated, your custom designs could potentially be affected. Visit our release site or subscribe to our mailing list so you can be notified of any changes that may affect your masterpiece.
]]>Require a Minimum Password Strength
We all know….well, we all should know the difference between a secure password and an insecure one:
Less secure: amy1234
More secure: ~4my0n3tw0thr334
With that in mind, ensuring your mail account holders are using secure passwords is one of the simplest ways to protect their information. While capitalization, symbol usage, and spelling all factor into password security, as a hosting provider, you can set a character minimum to ensure that all of your users have a base level of protection.
Learn more about Password Strength Configurations>>
Enable cPHulk
Familiar with the 2012 Marvel film The Avengers? In the final battle sequence, a seemingly unstoppable (keyword) alien army attempts to take down NYC — that is of course until the neurotically lovable Bruce Banner turns into his not-so-jolly green alter ego.
cPanel & WHM includes its own secret weapon that was developed to defend against the onslaught of brute force attacks. By enabling cPHulk, you can drastically prevent brute force attacks from affecting your users, your accounts, or your machine. Simply toggle the feature on from your Security Center and prevent malicious software from trying to muscle through your password security.
Find out the full power of cPHulk by reading our Documentation Site>>
Enable SMTP Restrictions
All online activity happens through a series of rules called protocols. For mail, SMTP, or Simple Mail Transfer Protocol, is the method used to submit messages to mail servers for delivery to the recipient.
With SMTP Restrictions, a feature you can enable straight from WHM, you can prevent spammers from directly interacting with your remote mail servers or even working around your mail security settings.
Curious about SMTP Restrictions? Find out more here in our Documentation>>
There are, of course, many more ways you can up the security on your mail server and protect your customers. If you found this article helpful, be sure to share it with others. If you have a few tips for mail security worth mentioning, let us know by leaving a comment below.